R-Planet Investor Video & Interactive Experience

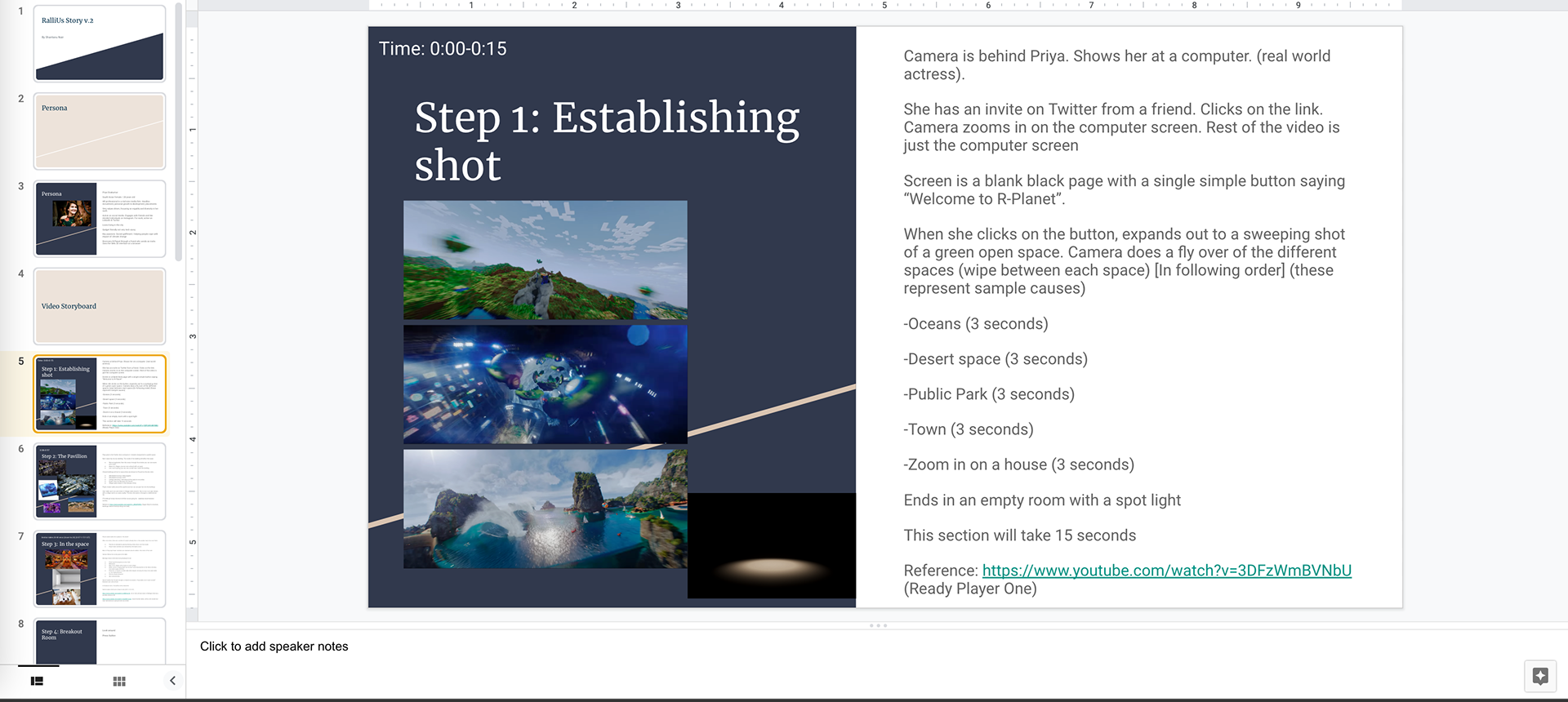
Presentation of storyboard (Intro)

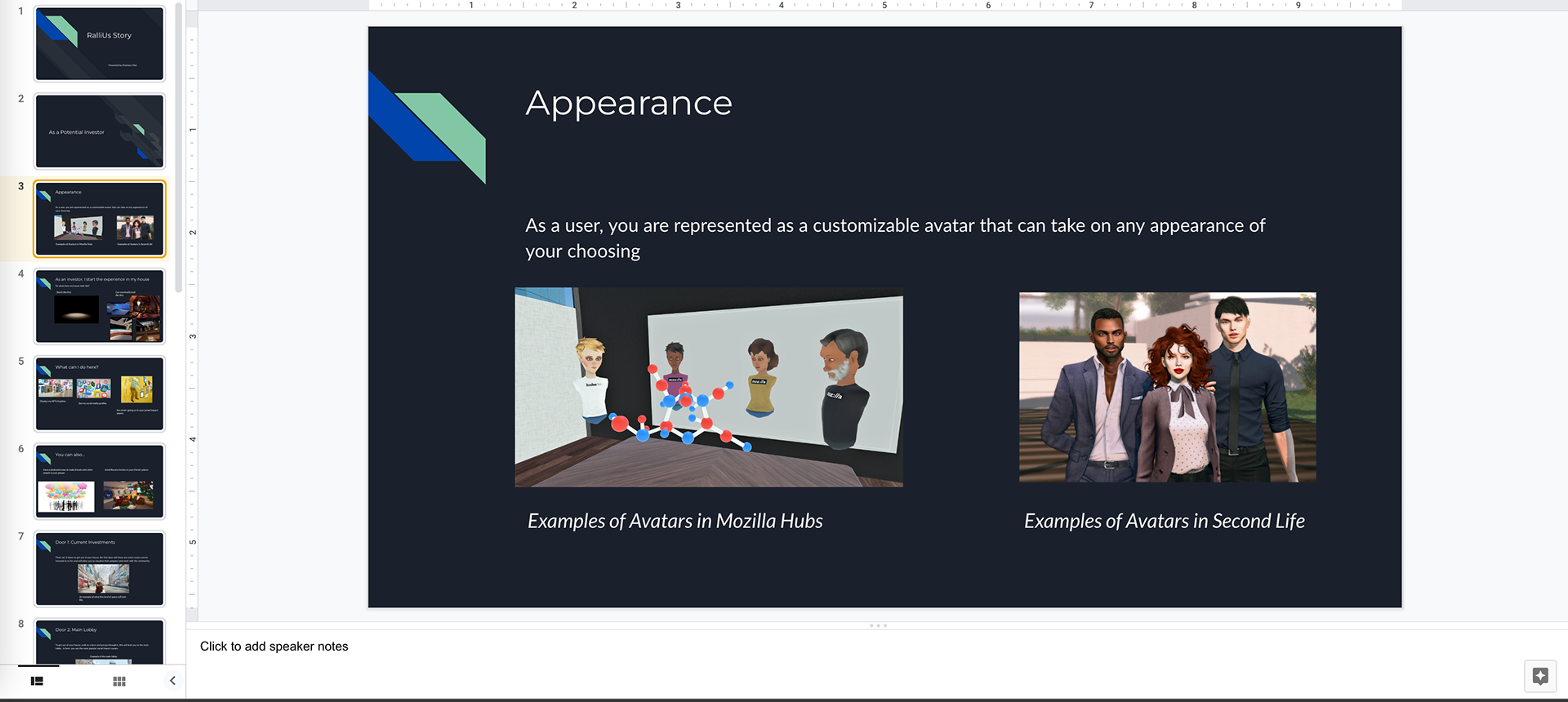
Presentation of storyboard (Example Characters)
This was a commissioned work to create a short (2 - 3 minute) investor video for video for R-Planet, a Calgary based startup. They wanted the video to appeal to the target demographic; as well as to experienced investors.
We jointly storyboarded the experience, showcasing 3 parts of the experience:
-Virtual interaction with a community using Avatars
-Learning about social causes in dedicated experience spaces
-Participating in social causes using Web3 technologies
The storyboard set out the scenes, the key events and precise timings for the video. I ensured that it also provided enough details to create the interactive experience.
The marketing team at R-Planet provided style and branding guidelines to be followed. We also went through a number of sample buildings and interiors to get a feel for the kind of space for interactions.
Character Building
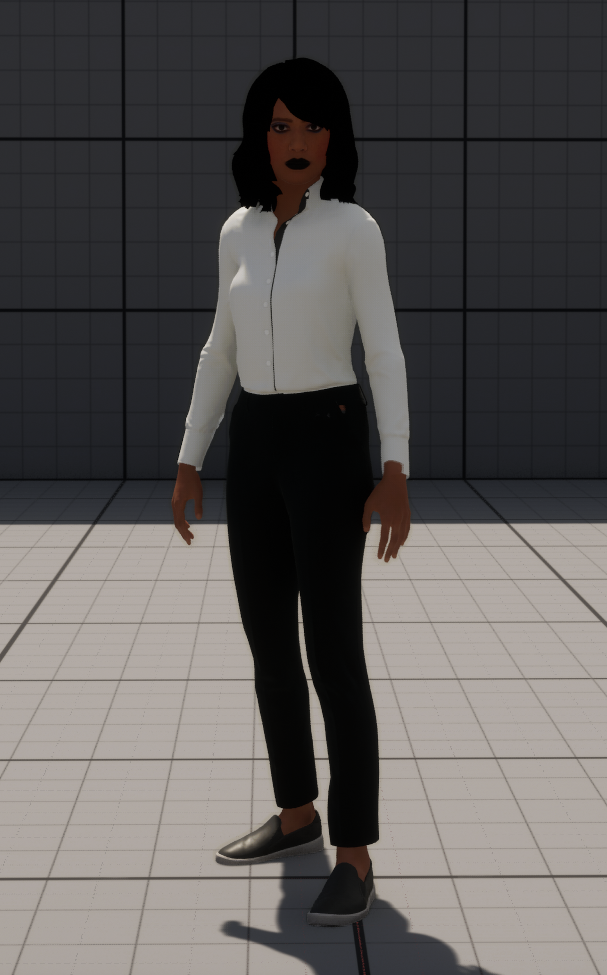
Since the character was key to the experience, we spent time going over alternatives. The team wanted less than hyper realistic characters. I created a number of quick prototypes building off stock models from Metahuman and Blender’s asset libraries. At the team’s request, I changed the clothing & hair to be more interesting.
I spent a lot of time tweaking the clothing to get it to flow around the character, giving her a distinctive style with custom animations.

Character 1 - Priya

Character 2 - Ev

Character 3 - BWoman

Character in scene
For the NPC’s, we went with stock figures with similar minimal customization to make them look less realistic.
I gave them distinct looks, matching their personas and role in the story.
We created variants to match a wide variety of body types, ethnicities and personalities.
Set Building
The main purpose of the video was to show what “R-Planet” would look like for users. To that end, we had to ensure that the sets would be eye-catching while serving all the functions laid out in the initial storyboard.
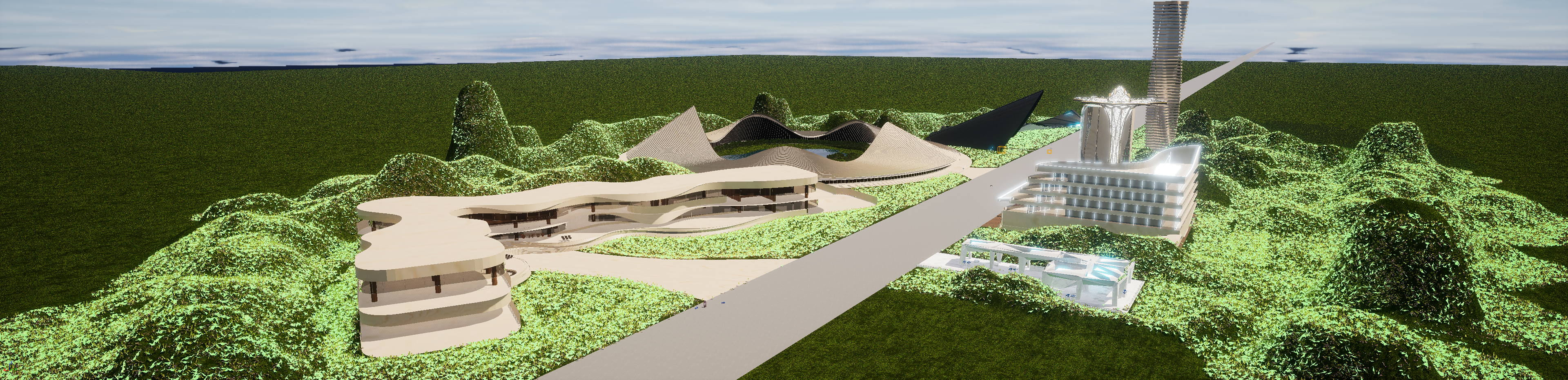
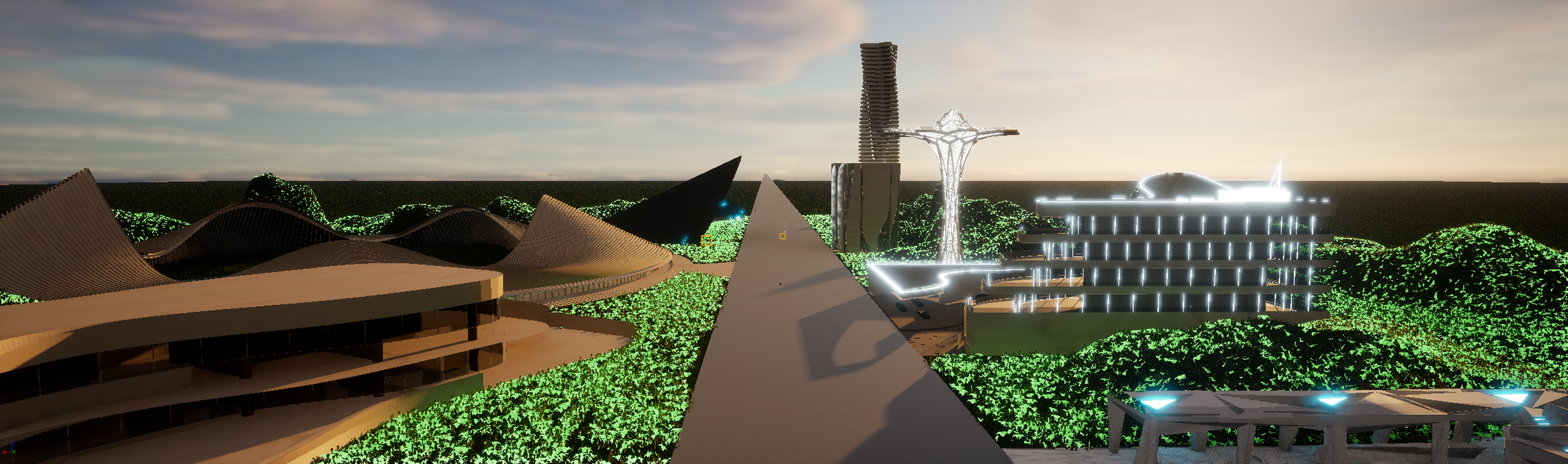
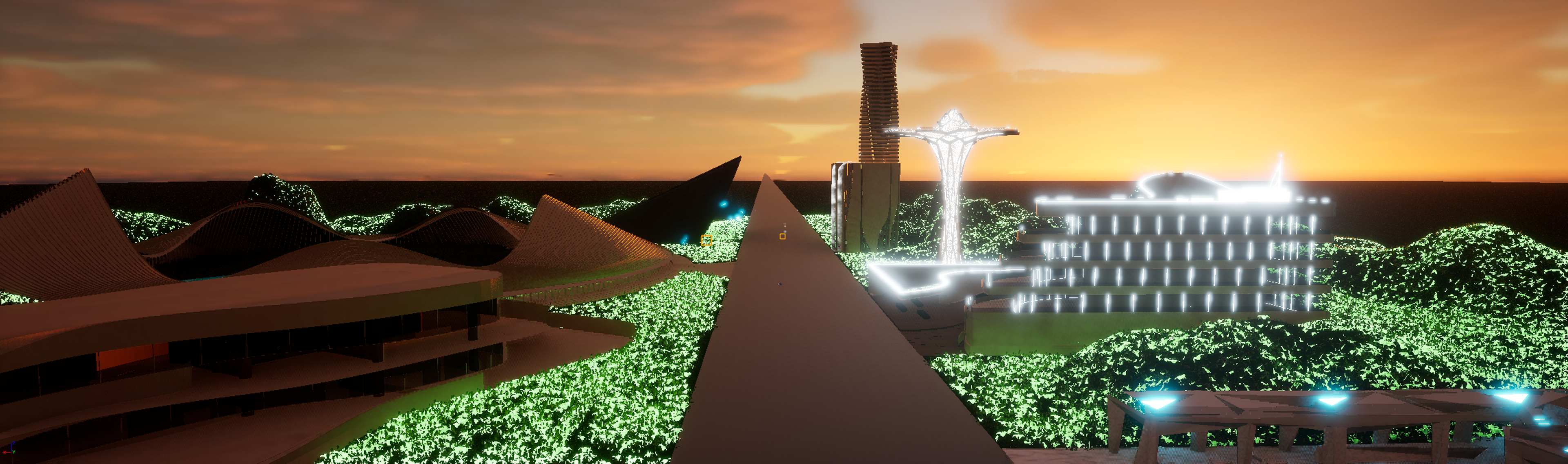
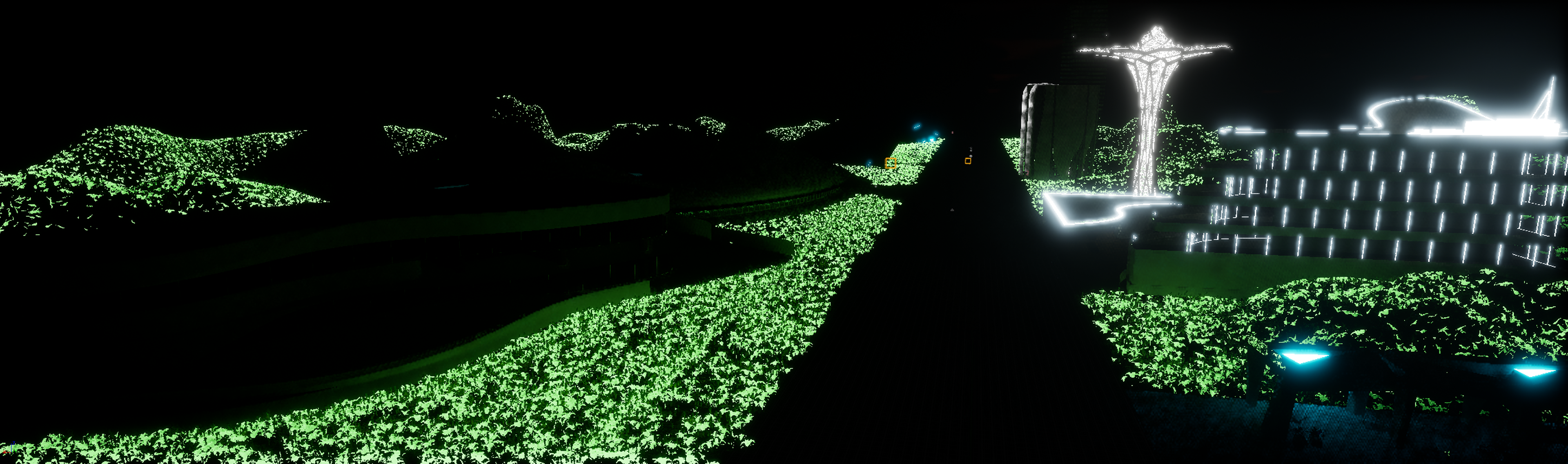
The sets started off as very basic greybox prototypes to get a feel for the spacing and scale of objects in relation to people. I used simple cubes and text to show what would go where. We experimented with time of day, settling with a daytime that wasn’t overly bright to avoid issues of overexposure & contrast, as well as to keep the areas inviting. To go along with the lighting, we added glowing leaves.
When making the interior maps, we chose to blend nature with modern and post-modern architecture, I also received guidance from an interior designer to help make these spaces homely and inviting.
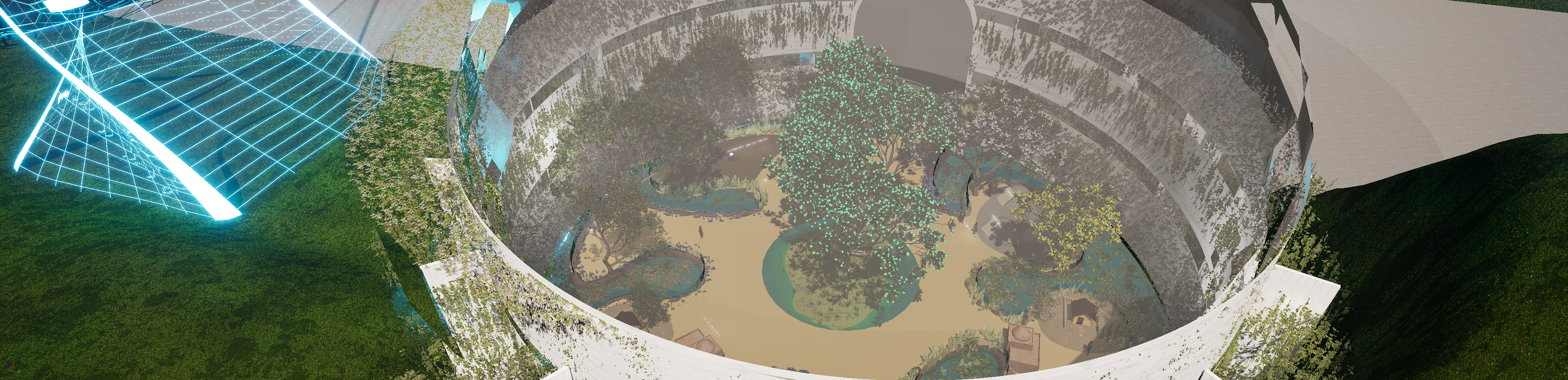
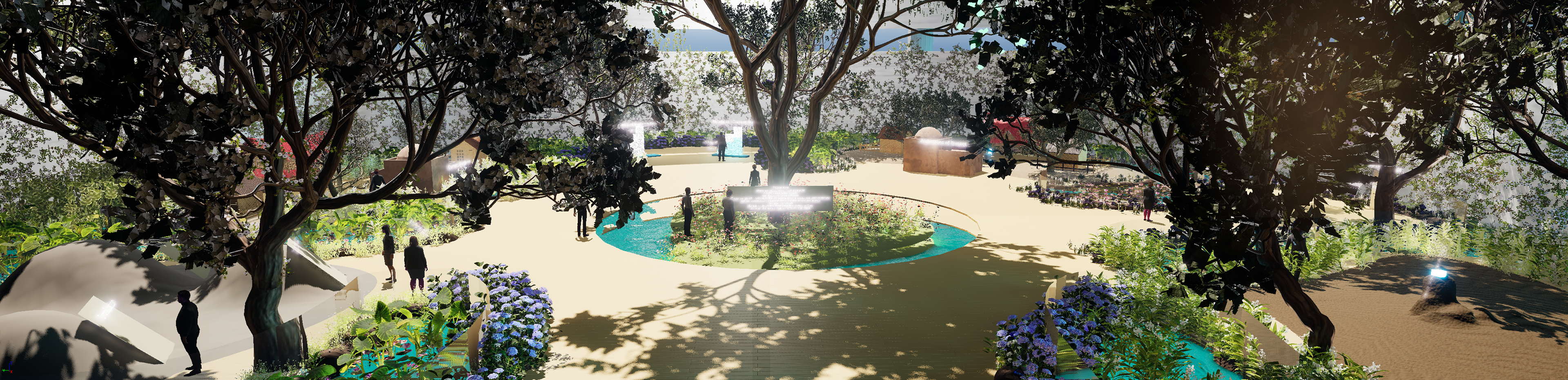
We began with the main cause building, I replaced all the existing architecture to feel more post-modern and replaced the existing materials with marble and glass, I put foliage along all the walls to sell this feeling even more. Since the cause this particular building would represent was water accessibility, we made the main ground water while having the player walk on a clover shaped wooden structure. We added various custom-made models and throughout the building to represent each point of interest.
We applied the same aesthetic across the rest of the interior scenes, retaining the natural materials and foliage, but changing the props and layout to reflect the function of each scene. Part of defining this aesthetic involved creating unique materials and assets to serve different functions.
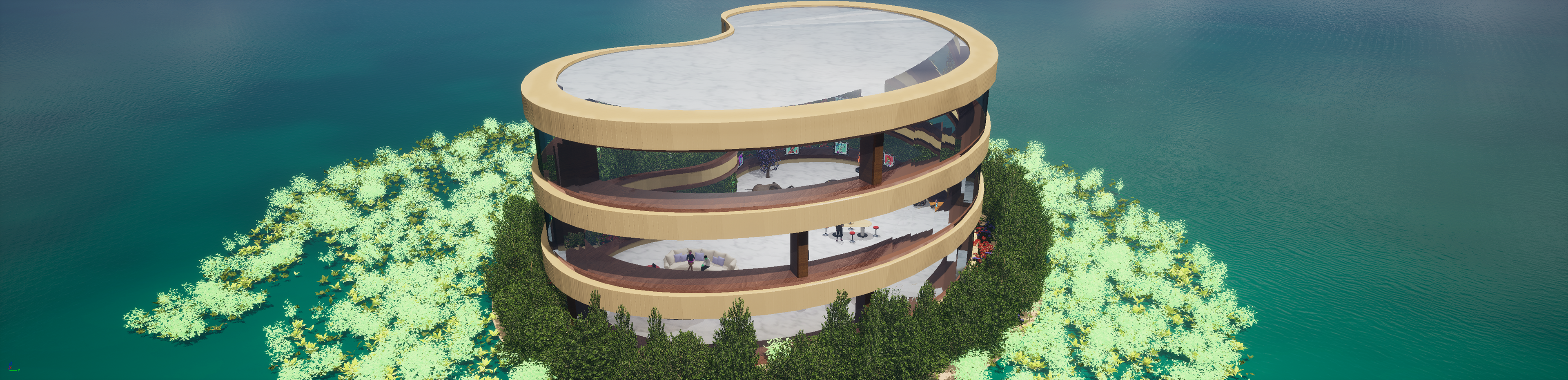
Finally, in the pavilion scene, we replaced the existing buildings with more rounded architectures & replaced all the materials with elements like wood & glass. We also added elements to make the buildings seem distinct, such as emissive materials and a lake in the middle of a building. For the grass, we wanted it to glow, so I added a custom shader
Recording and Rendering
The final step was to record and render out the video, I used Unreal’s Cinematic recorder to get footage and render it, and created a cut featuring all the important shots and actions, concluding my work on the project.

Daytime

Dusk

Evening

Night

Cause Building from Outside

Cause Building from Inside

Cause Building Inside 1

Cause building Inside 2

Cause Building Inside 3

Cause Building Inside 4

Interior Diorama

Breakout Room 1

Breakout Room 2

NFT Store from Outside

NFT Store Interior

House Exterior

House Interior

Cause Building Update
